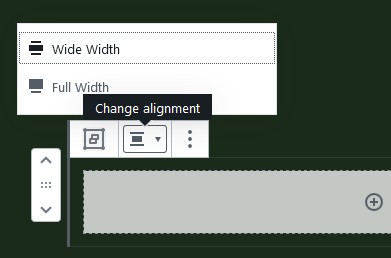
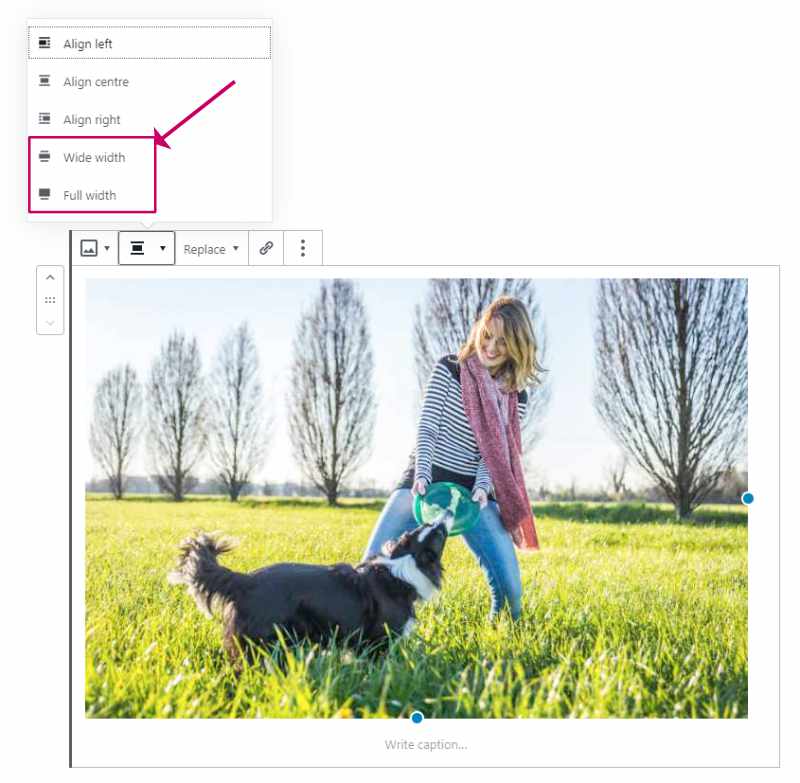
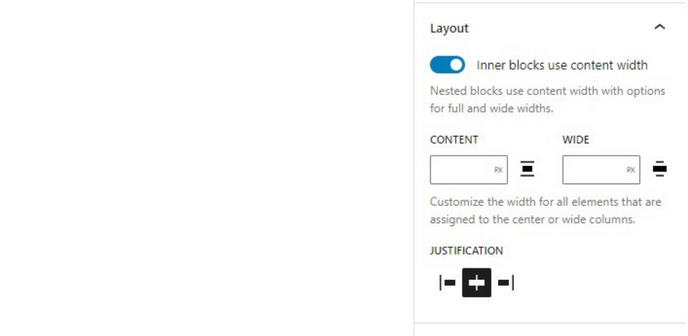
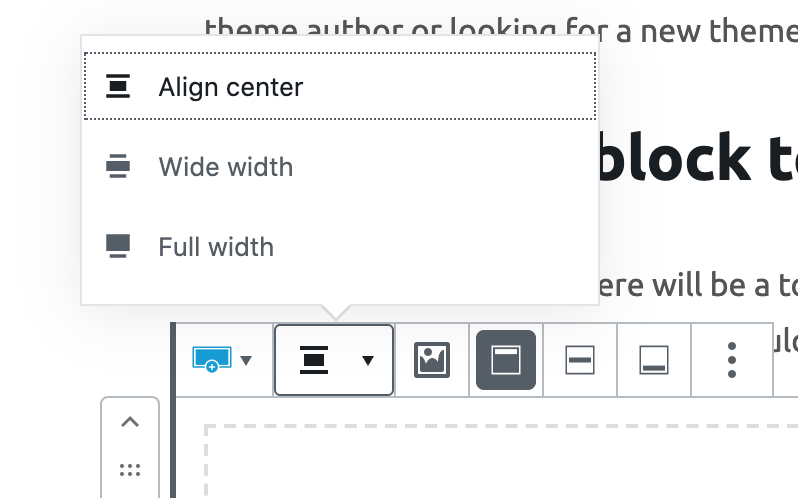
Change default Wide width alignment for Media & Text block to normal width. · Issue #20941 · WordPress/gutenberg · GitHub

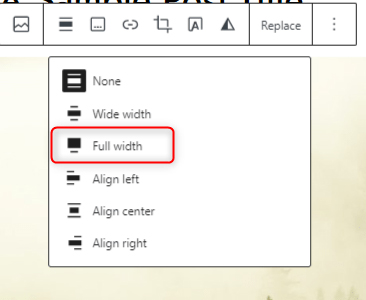
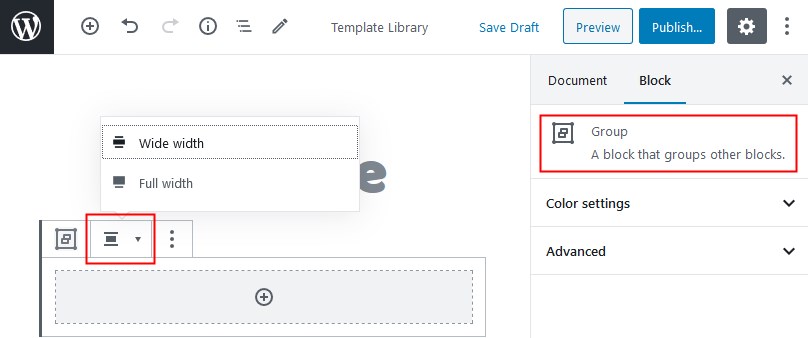
Gutenberg demo shows a full-width Cover Image, but this option is not present in the UI · Issue #3516 · WordPress/gutenberg · GitHub