
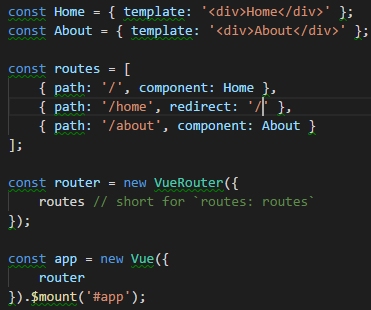
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

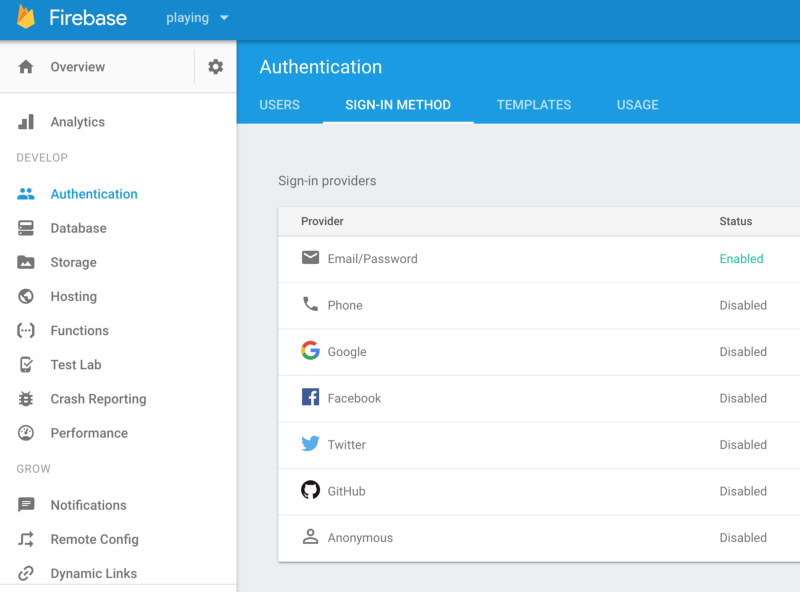
Here is how to authenticate users using Vue.js and Firebase | by Gareth Redfern | We've moved to freeCodeCamp.org/news | Medium
router.push() followed by redirect in a route's beforeEnter hook causes uncaught promise rejection · Issue #2932 · vuejs/vue-router · GitHub

vue.js - Vue-router redirect to 404 on every request on server but in local everything works fine - Stack Overflow
beforeEach() hook not called 2nd time when next() redirects to origin · Issue #1900 · vuejs/vue-router · GitHub