Vue.js 3 Design Patterns and Best Practices: Develop scalable and robust applications with Vite, Pinia, and Vue Router : Garaguso, Pablo David: Amazon.de: Books

1.4 Installing and Setting Up Vue Router with Vite (Vite Only) ।। Introduction to Vue Router 4 - #04 - YouTube

Vue.js 3 Design Patterns and Best Practices: Develop scalable and robust applications with Vite, Pinia, and Vue Router

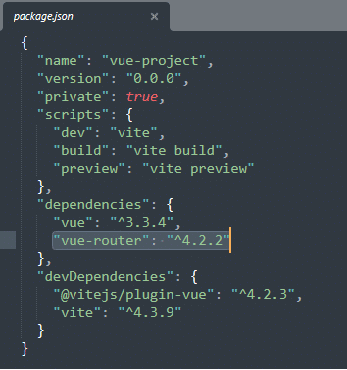
vuejs3 - Uncaught SyntaxError: The requested module '/node_modules/.vite /deps/vue-router.js' does not provide an export named 'default' - Stack Overflow
GitHub - joseluisgs/vue-vite-js: Plantilla de inicio rápido de proyectos Vue.js 3 usando Vite.js, con Pinia, Vue Router, WindiCSS (Tailwind) e Iconify sobre JavaScript.