history.push changes url but doesn't update component · Issue #7209 · remix-run/react-router · GitHub

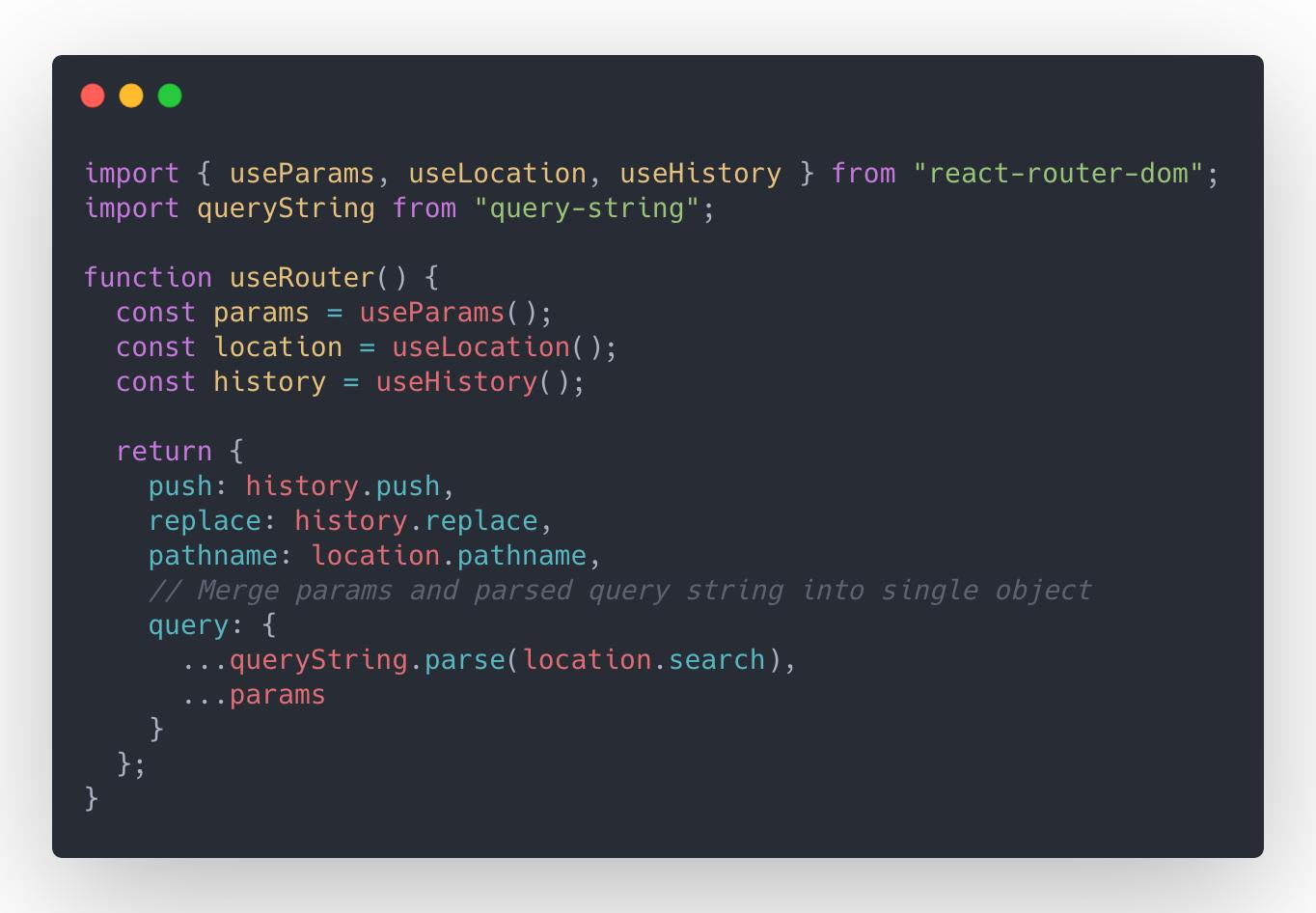
Gabe on X: "React Router has hooks now! But let's see if we can make it even simpler by wrapping them up into a single `useRouter` hook that exposes just the data

reactjs - props.history.push('/') does not go to top of page (need functional component) - Stack Overflow

Prompt not working as intended for history.push and browser back button · Issue #7865 · remix-run/react-router · GitHub

Ashraya KK on LinkedIn: REACT HOOKS 🪝 🔖useHistory Why useHistory and What was useHistory ❓ In… | 18 comments

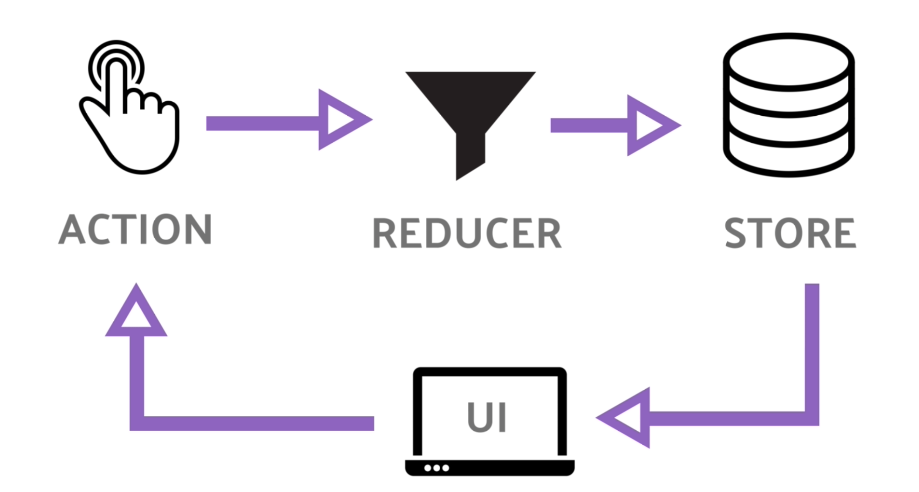
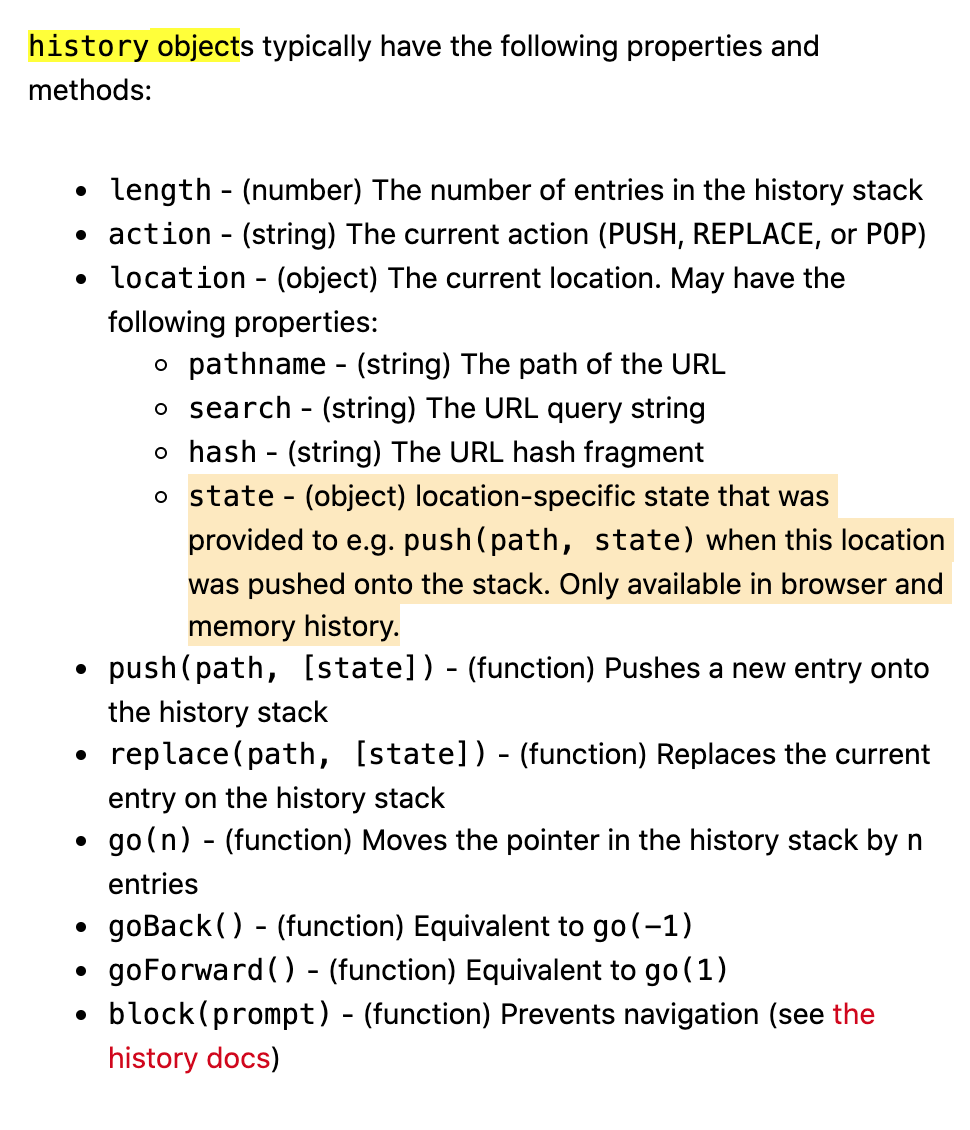
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)



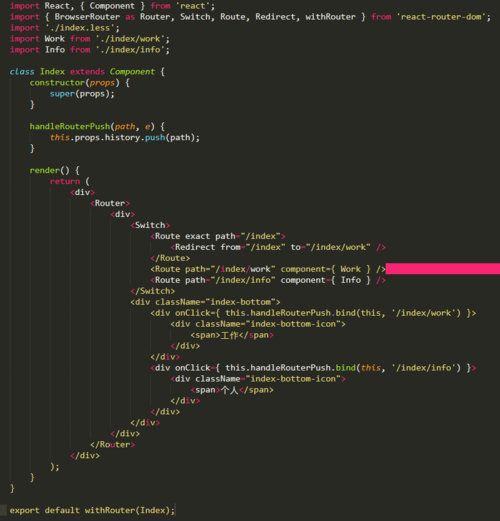
![React] history 버전 문제로 history.push후 Render 문제 React] history 버전 문제로 history.push후 Render 문제](https://blog.kakaocdn.net/dn/BxJa1/btrcechdImH/iAOjVONKhhknfck05y6iM1/img.png)






![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)




.png)