
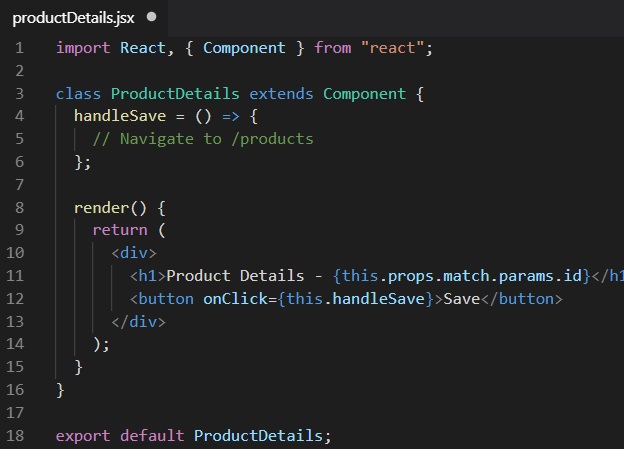
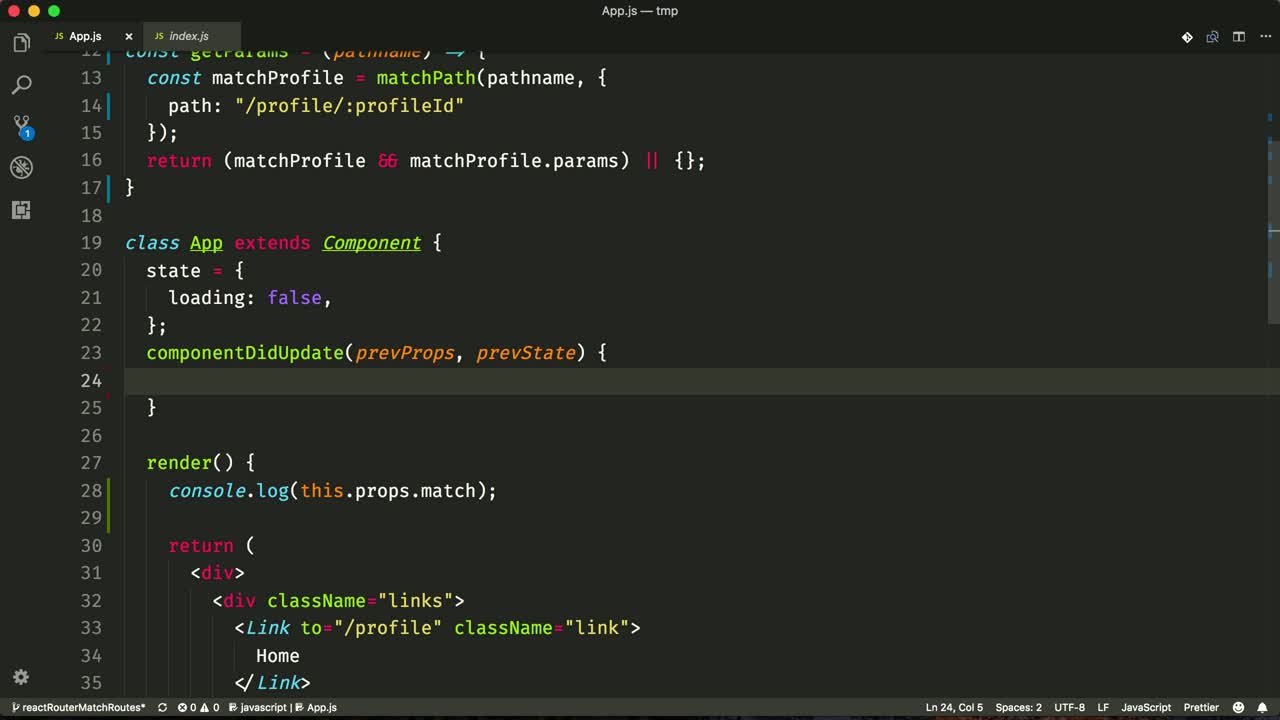
javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

javascript - react-router-dom, useHistory() function inside a class based component - Stack Overflow
in class component "this.props.match.params" is not working in 6.0.0 react-route-dom · remix-run react-router · Discussion #8404 · GitHub


















![Strategy and Tips for Migrating to React [2024] Strategy and Tips for Migrating to React [2024]](https://assets-global.website-files.com/622fa4d65a5fab0c3465af07/629a06b8e807aca5c102149a_migrating-to-react-4.png)



