Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
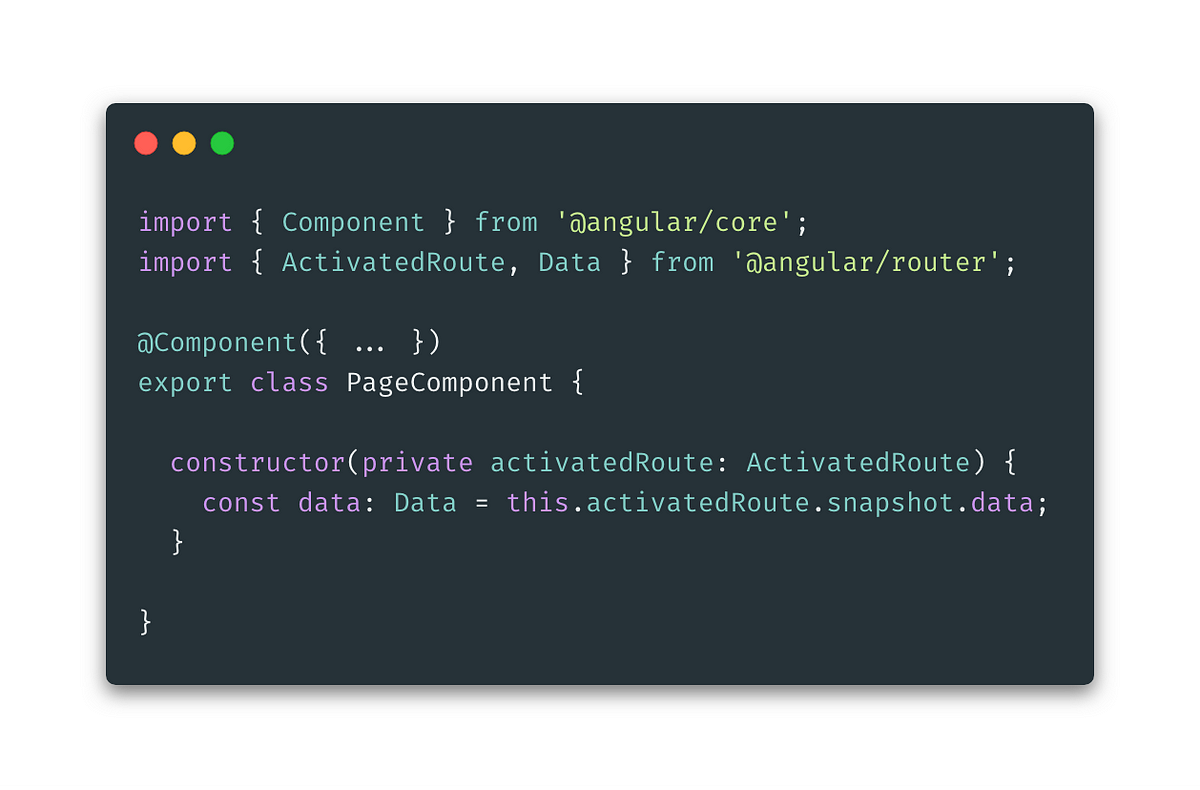
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic










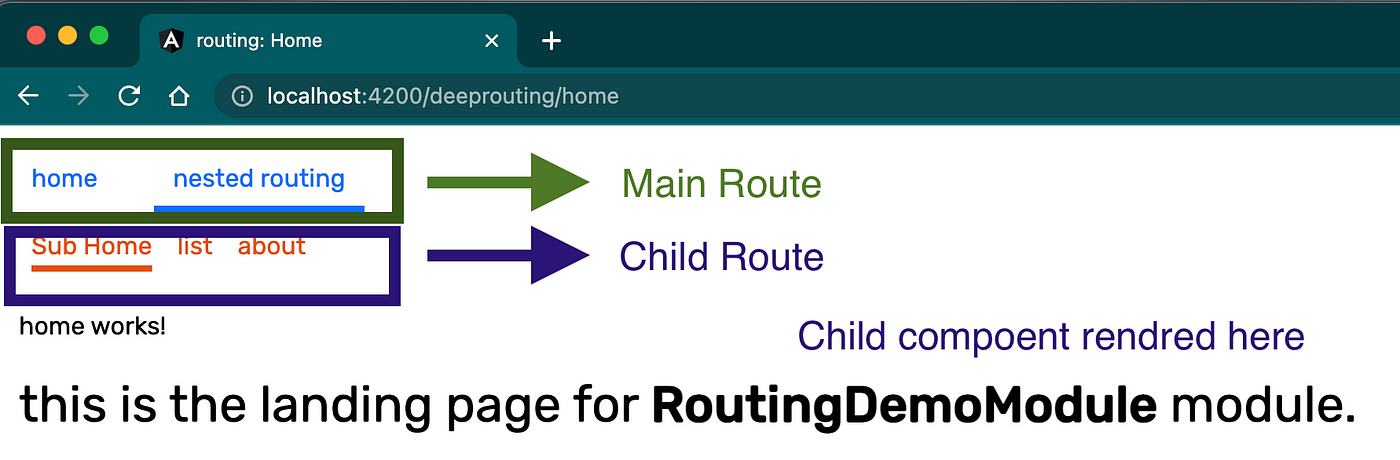
![Angular Router Navigate [Step-by-Step Guide] Angular Router Navigate [Step-by-Step Guide]](https://i.pinimg.com/originals/ac/72/5b/ac725b0e02155304c570915ace6dab68.png)