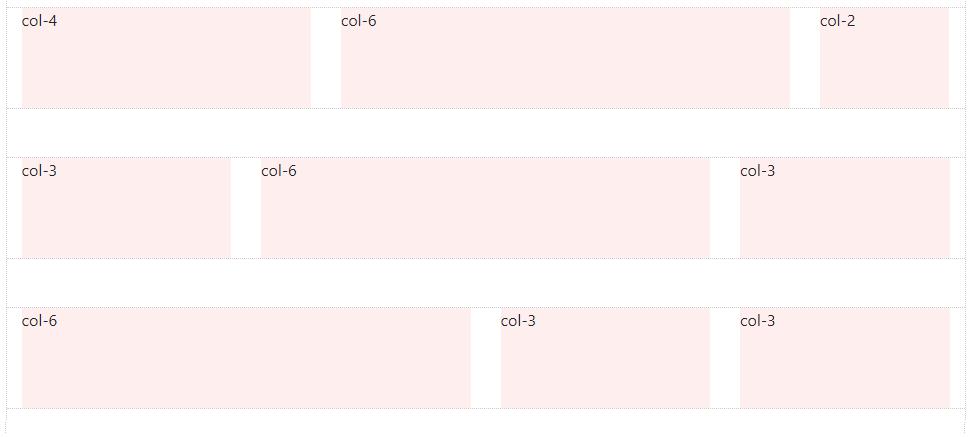
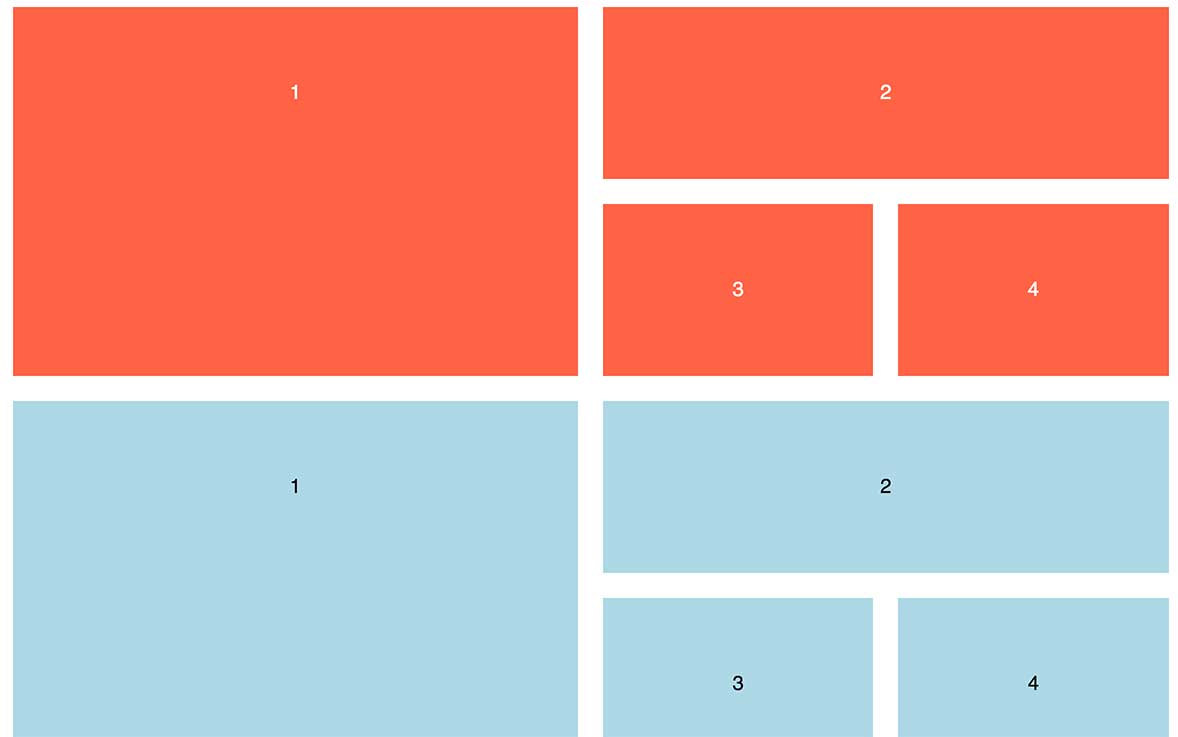
twitter bootstrap - Locate 3 html div in different height 1st on left, 2nd and 3rd on the right - Stack Overflow

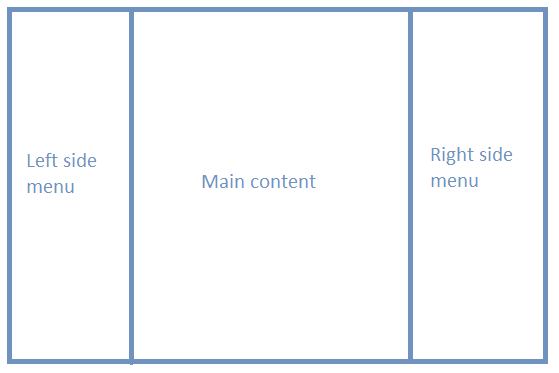
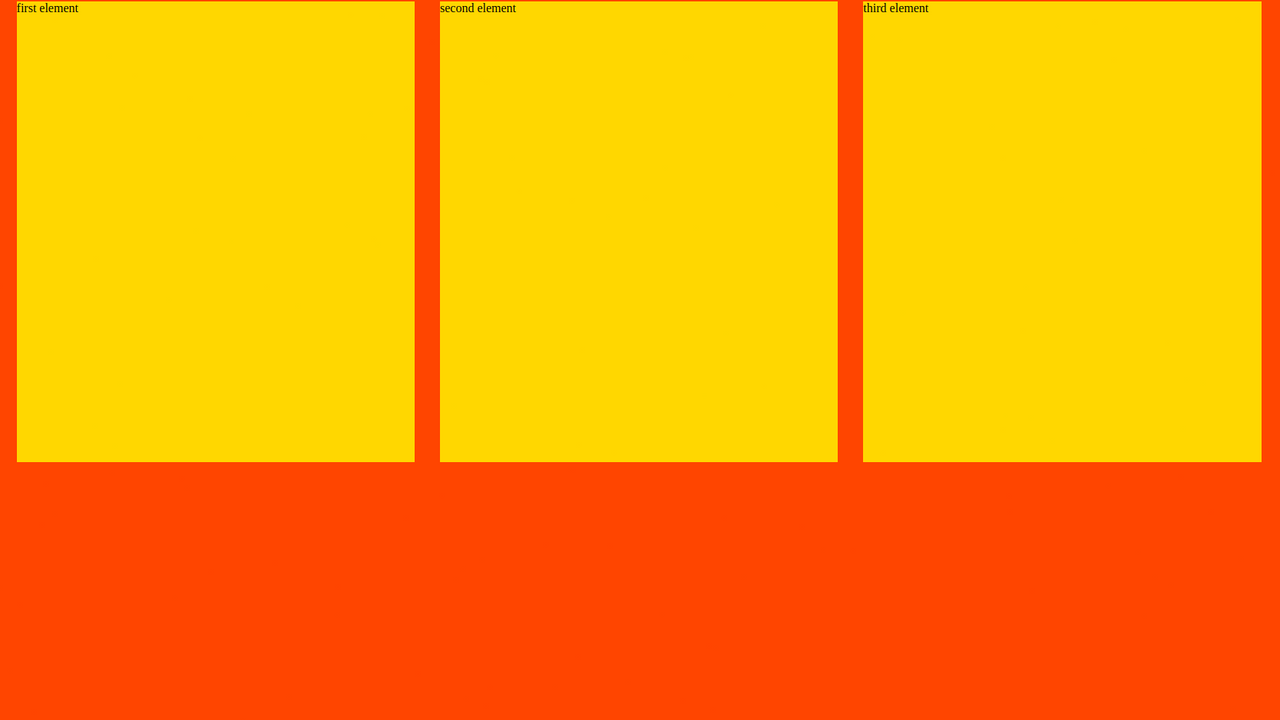
Bootstrap: trying to make 3 divs side by side on desktop view - HTML & CSS - SitePoint Forums | Web Development & Design Community

Bootstrap: trying to make 3 divs side by side on desktop view - HTML & CSS - SitePoint Forums | Web Development & Design Community