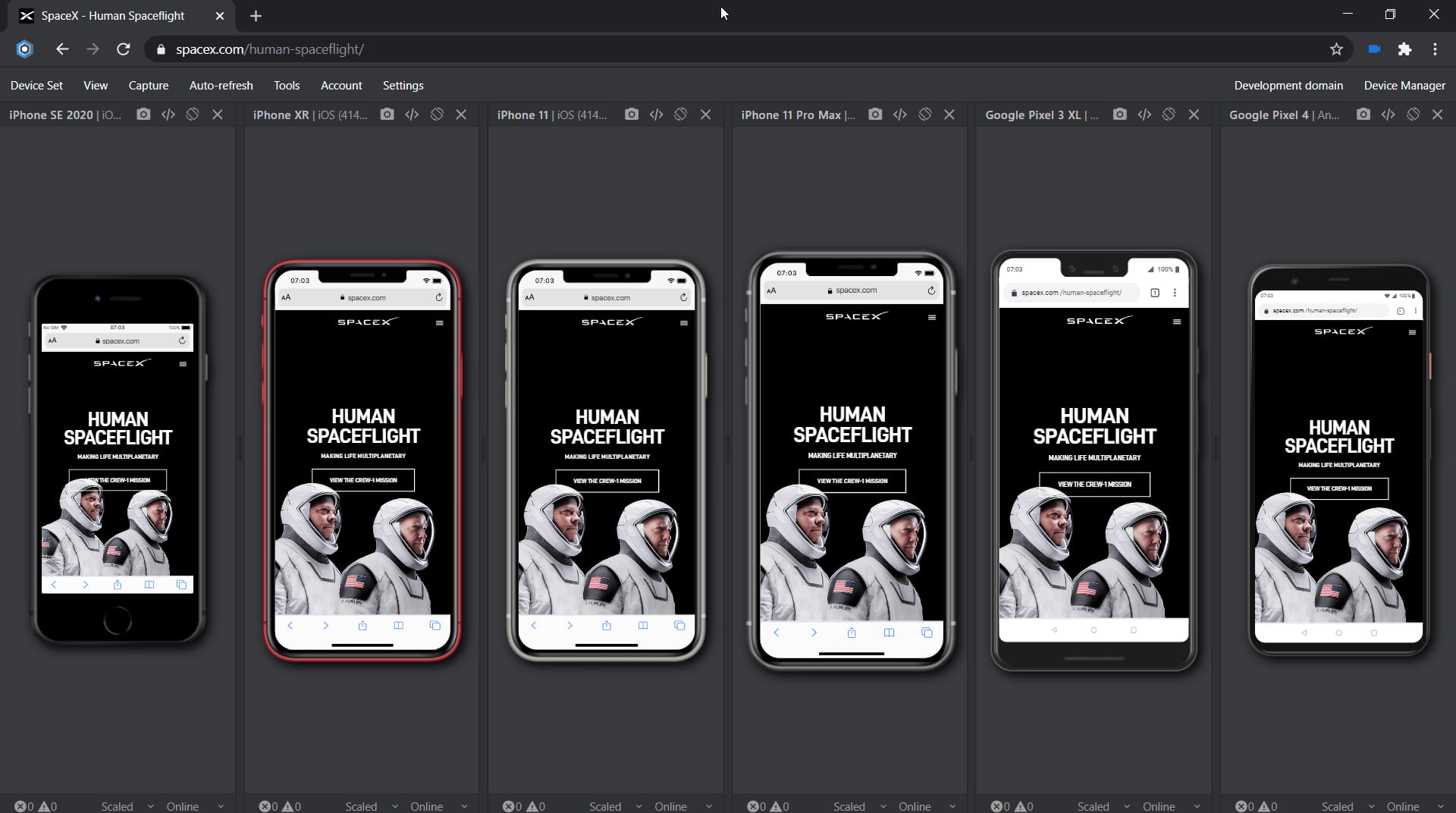
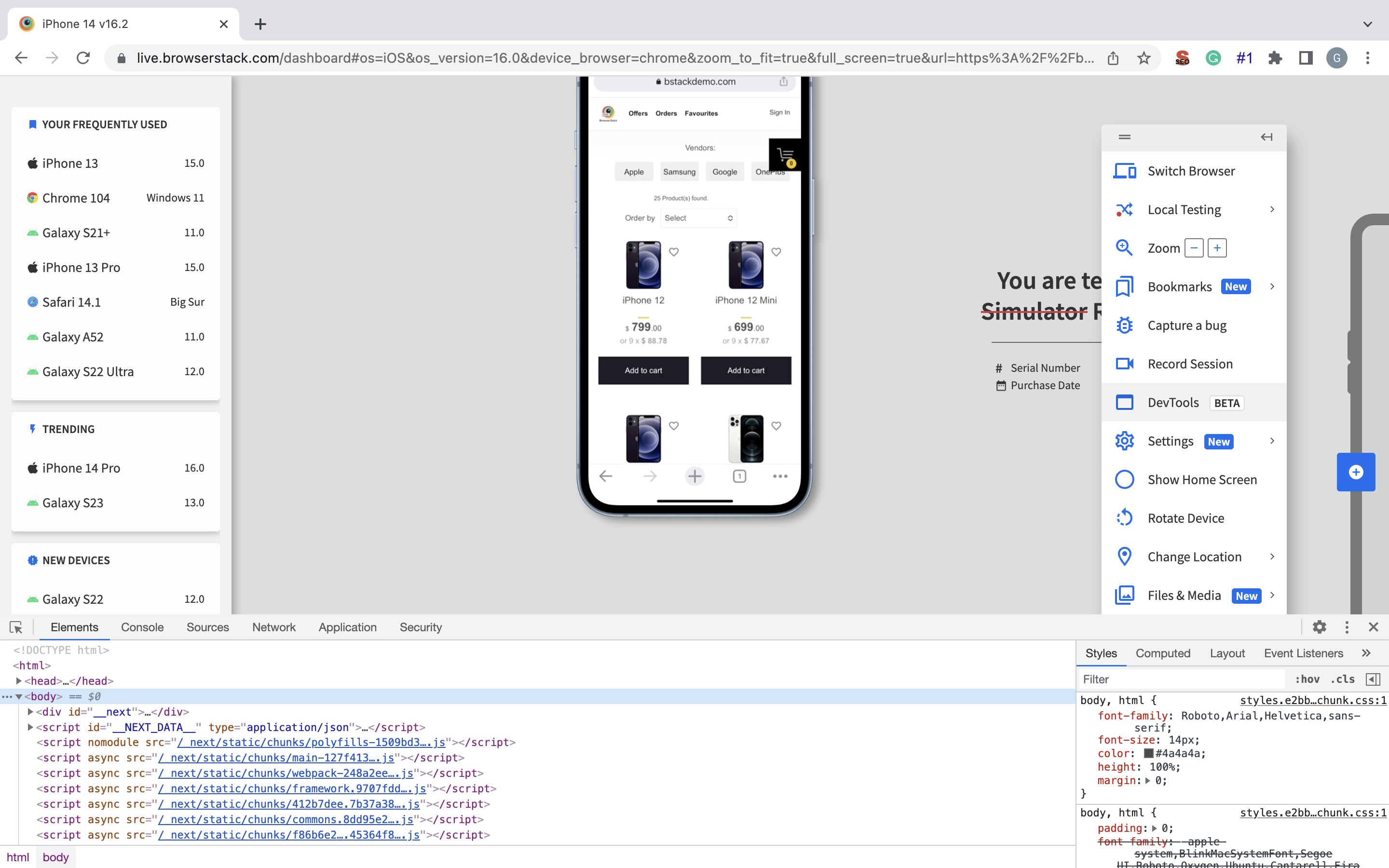
javascript - Resposive deployed website display works in chrome dev tools and Firefox but not in chrome on actual mobile devices? - Stack Overflow
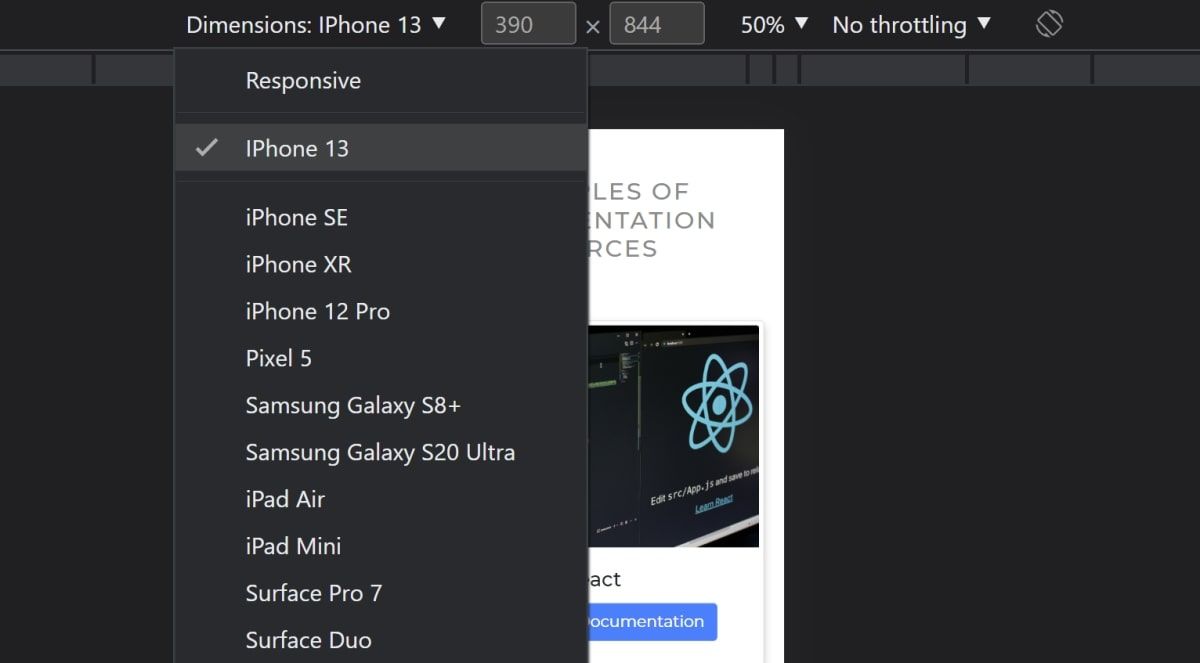
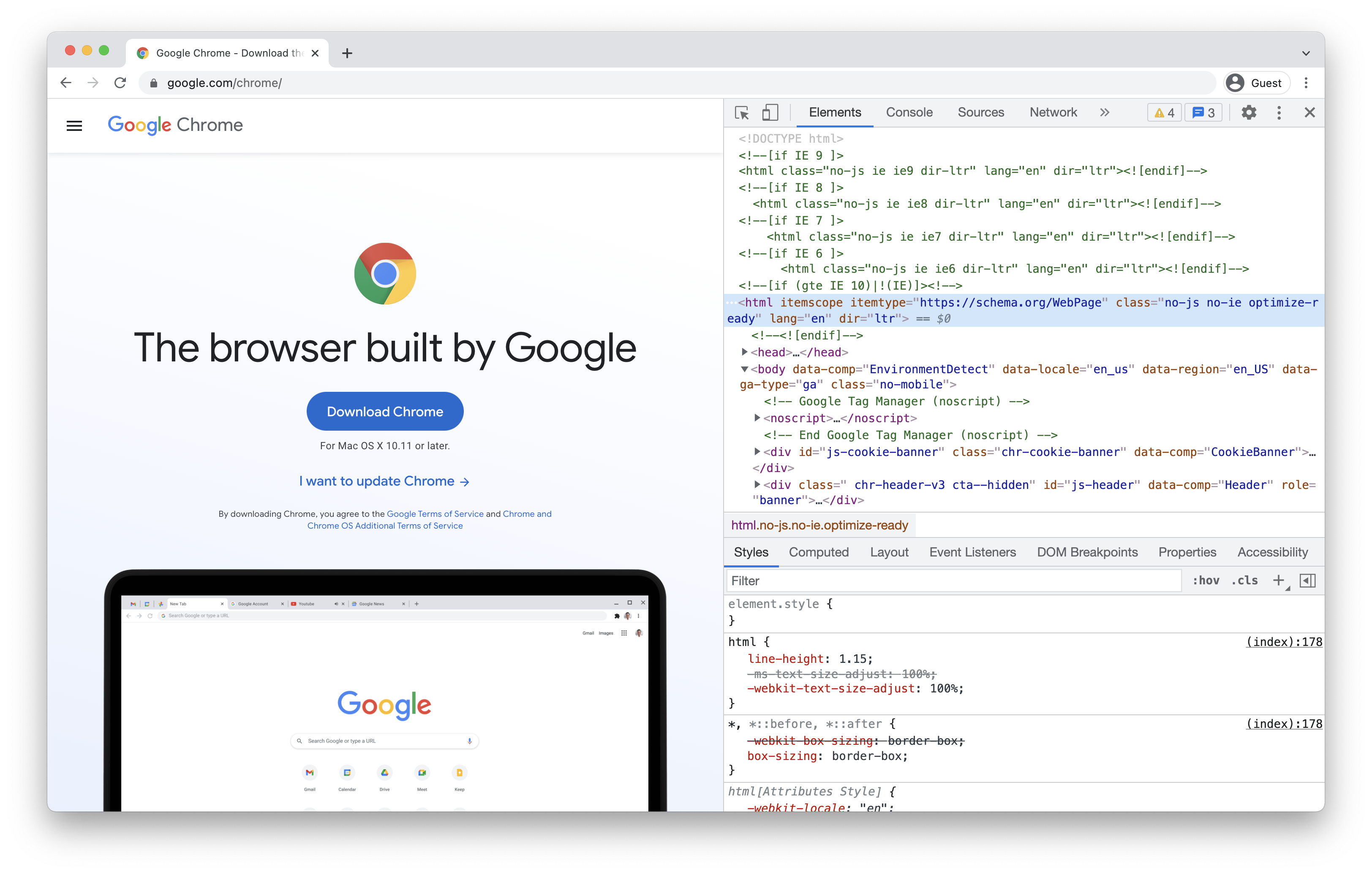
GitHub - amirshnll/custom-device-emulation-chrome: custom device emulation chrome | How To Add Custom Device on Chrome Emulation ?

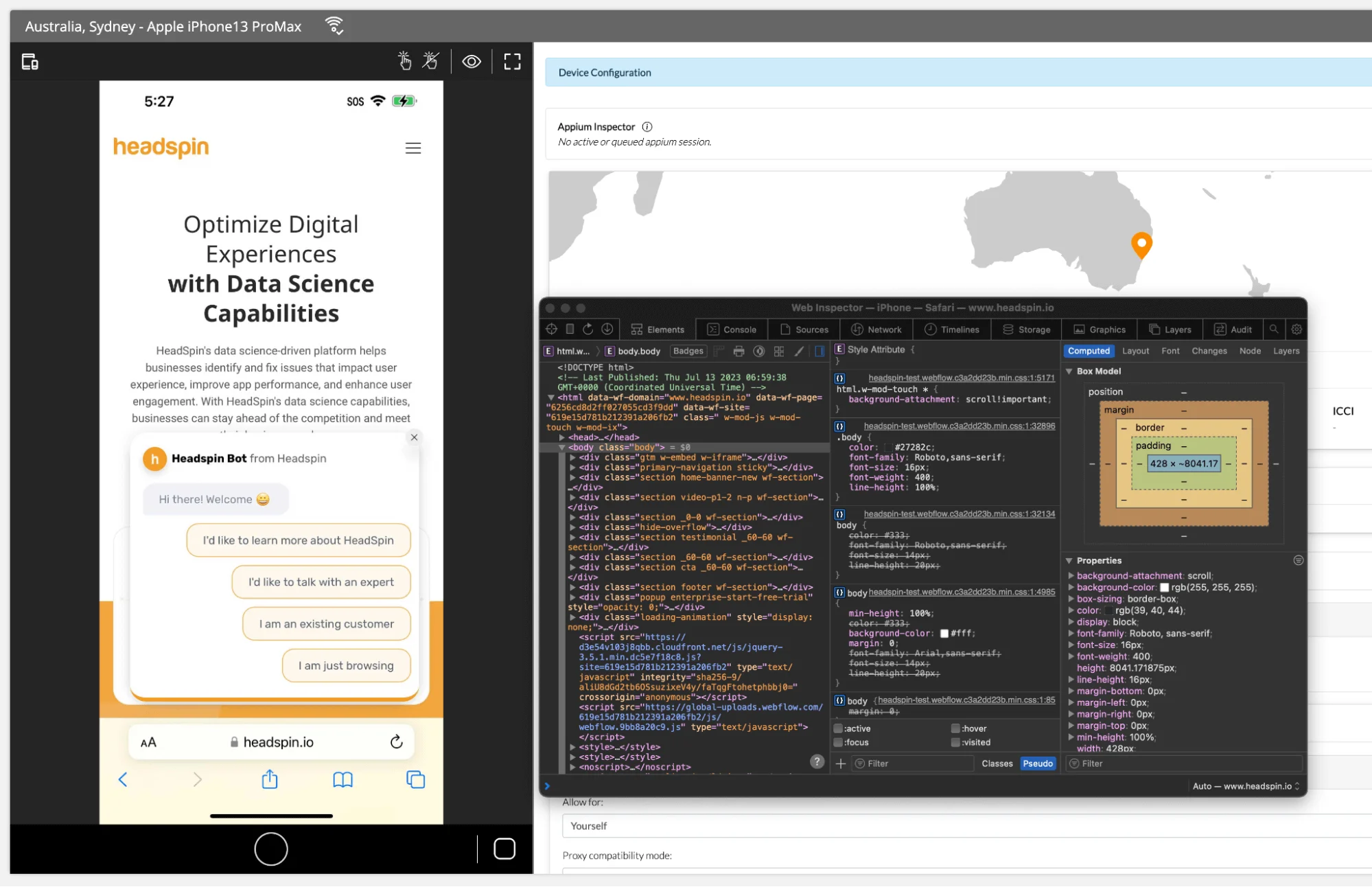
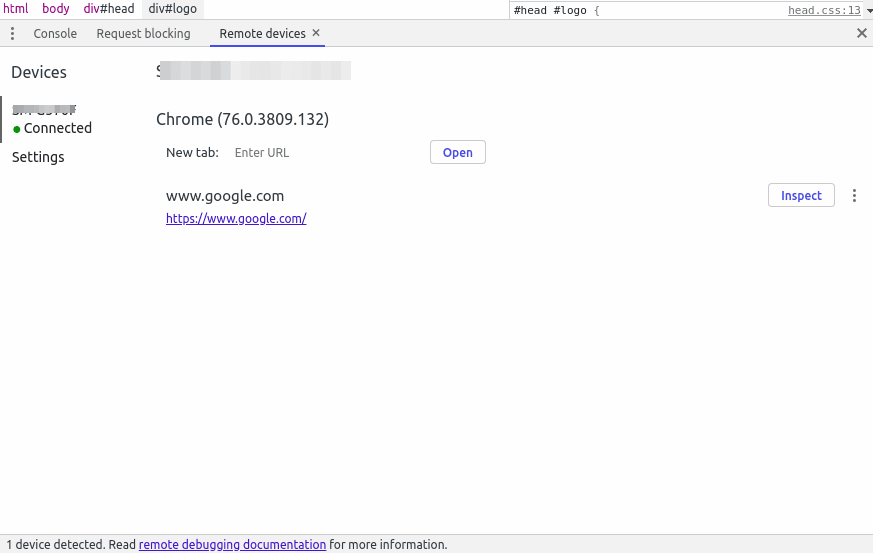
Unable to connect to iPhone even when "Web Inspector = ON" in iOS 13 Beta · Issue #314 · google/ios-webkit-debug-proxy · GitHub